Este es un post de invitado de Daniela Giampietri, emprendedora online que ayuda a negocios de desarrollo personal con su identidad gráfica.
Este post es un poco especial y me hace mucha ilusión porque viene de la mano de Daniela, una emprendedora online y diseñadora a quien conozco desde hace unos meses porque hemos tenido el placer de trabajar juntas.
Daniela ayuda a negocios de desarrollo personal a tener una identidad de marca coherente con sus valores y que atraiga a los clientes que realmente les valoren. A parte de ofrecer servicios de diseño, también cuenta con un infoproducto gratuito y otro de pago para ayudarles a avanzar a conseguir sus objetivos.
En este post, nos va a contar toda su sabiduría como diseñadora desde un enfoque práctico apto para no diseñadores y utilizando una herramienta que a mi me gusta mucho y que además es gratuita: Canva.com
Si me conoces, sabrás que yo soy partidaria de utilizar herramientas sencillas, intuitivas, con un curva de aprendizaje baja y, si pueden ser gratis mejor que mejor (como en este caso).
Las plantillas prediseñadas de Canva te adelantan un gran trabajo y dejan un resultado muy profesional -yo maqueto mis infoproductos con esta herramienta ;)
(Si, por lo que sea, quieres dar un paso más con tus diseños y crees que necesitas una herramienta más potente para no usar plantillas prediseñadas, siempre puedes recurrir a las herramientas premium de Adobe. Puedes echar un ojo a este otro post de Rosa de Mimoilus donde habla de cómo diseñar portadas para tus infoproductos ).
Para ello, te dejo a continuación con Daniela para que te de unas pautas sencillas y unos consejos para que puedas diseñar tu infoproducto desde las portada, las páginas internas y contraportada.
¡Adelante!
Diseñar infoproductos si no sabemos cómo, se nos puede hacer una tarea complicada.
Nos encontramos con ciertos obstáculos o dudas a las que tenemos que encontrarles solución.
Desde el hecho de saber la temática que podemos aportar en un infoproducto, los tipos de infoproductos que podemos ofrecer (ebooks, checklist, hojas de ruta, etc), cómo ofrecerlos y/o venderlos, le tenemos que sumar dónde y cómo los maquetamos para que queden llamativos.
Si eres una persona más bien técnica, el tema del diseño te puede resulta un escollo, o incluso si eres una persona creativa, puede que tengas dudas de cómo maquetar un infoproducto para que quede visualmente atractivo.
[clickToTweet tweet=”Si no sabes diseñar un infoproducto para que sea atractivo, aquí tienes la solución @DaniGiampietri” quote=”Si no sabes diseñar un infoproducto para que sea atractivo, aquí tienes la solución @DaniGiampietri”]
En este tutorial aprenderás a diseñar un infoproducto desde Canva para que te quede armonioso y coherente con tu identidad gráfica.
Reconozco que Canva no es la súper herramienta para diseñar, pero te puedo asegurar que se consiguen maravillas si sabes cómo usarla.
Este no es el típico tutorial que te muestra cómo utilizar cada herramienta de Canva. Si no eres diseñador gráfico, puede que no sepas dónde ubicar cada elemento gráfico, y como no quiero que esto sea un obstáculo para ti, vamos a hacerlo de una forma distinta.
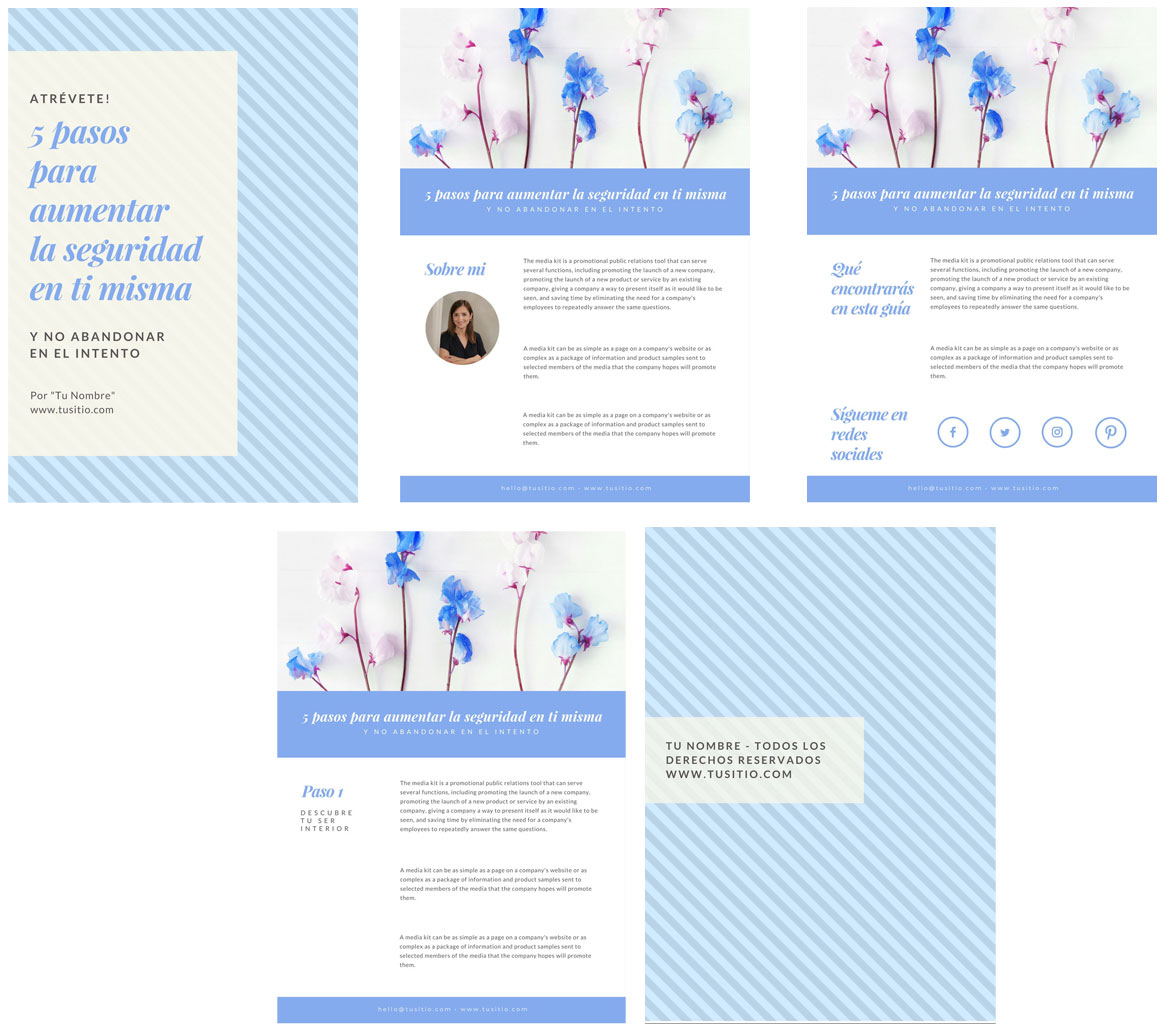
¿Quieres aprender a maquetar un infoproducto como este?

Toma nota y empecemos!
Ingresa en la plataforma
Ingresa en la página de Canva: www.canva.com
Si no tienes una cuenta creada, puedes acceder desde tu cuenta de Facebook, desde tu cuenta de Google o creando una cuenta con tu correo electrónico.

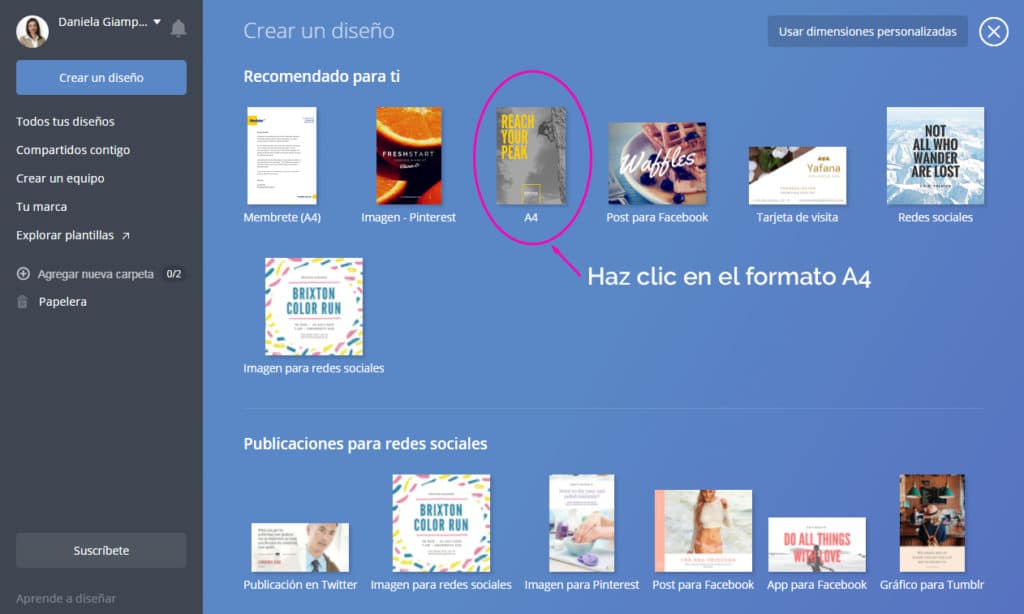
Una vez que estés dentro de la plataforma, verás varias opciones de formatos prediseñados, elige el formato “A4”.

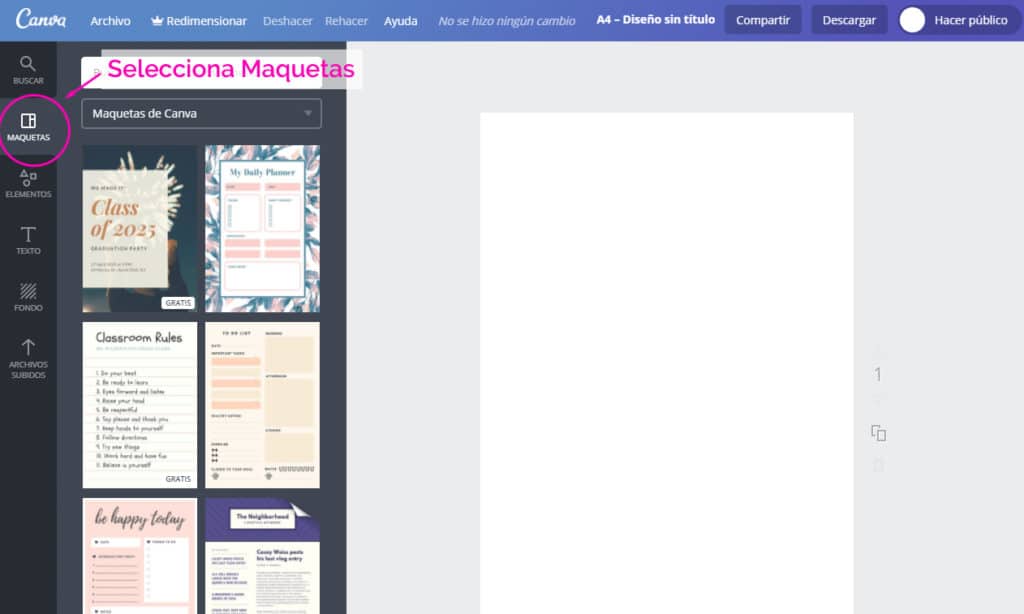
Se abrirá una nueva pestaña en el navegador, donde podrás ver en el centro el área de trabajo (la primera página que crearás de tu infoproducto) , y en la columna lateral izquierda las distintas opciones que tienes para diseñar.
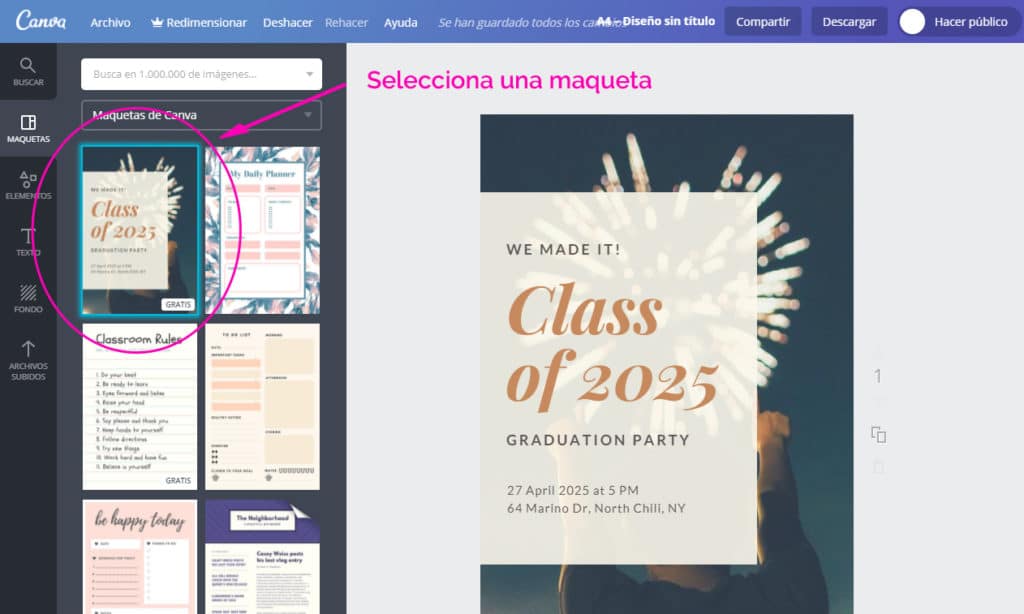
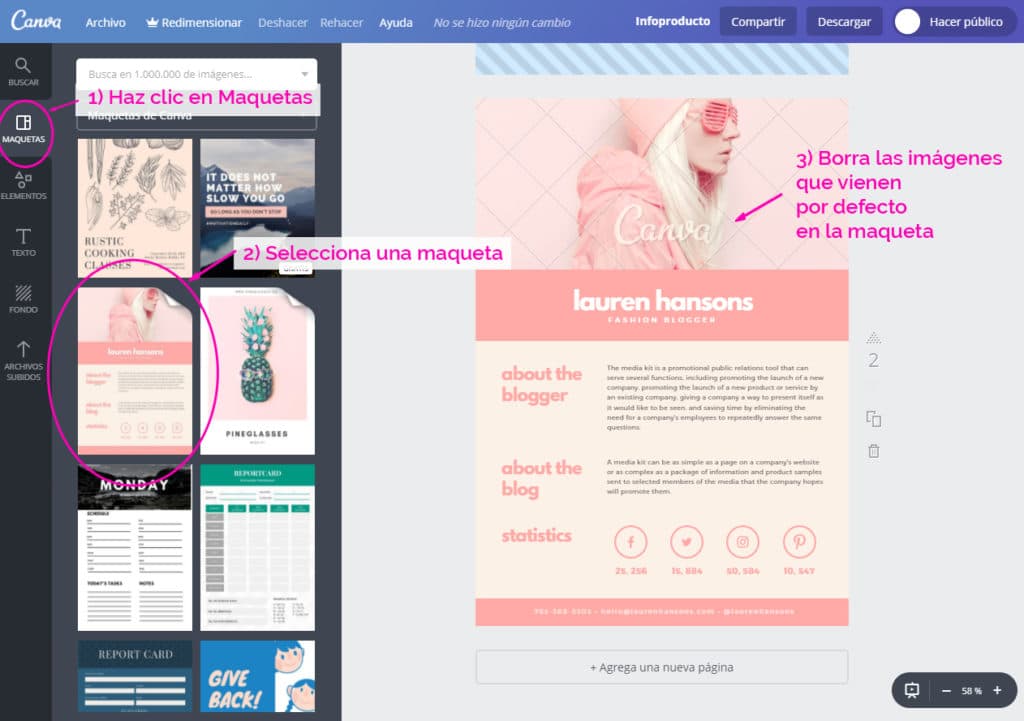
En la columna lateral izquierda selecciona “Maquetas”

Crear la portada del infoproducto
Haz clic en la maqueta que quieras utilizar para la portada (en este post tienes más consejos para diseñar una portada atractiva).

Una vez que tengas la maqueta sobre el área de trabajo, la vamos a “tunear” para que refleje tu identidad gráfica.
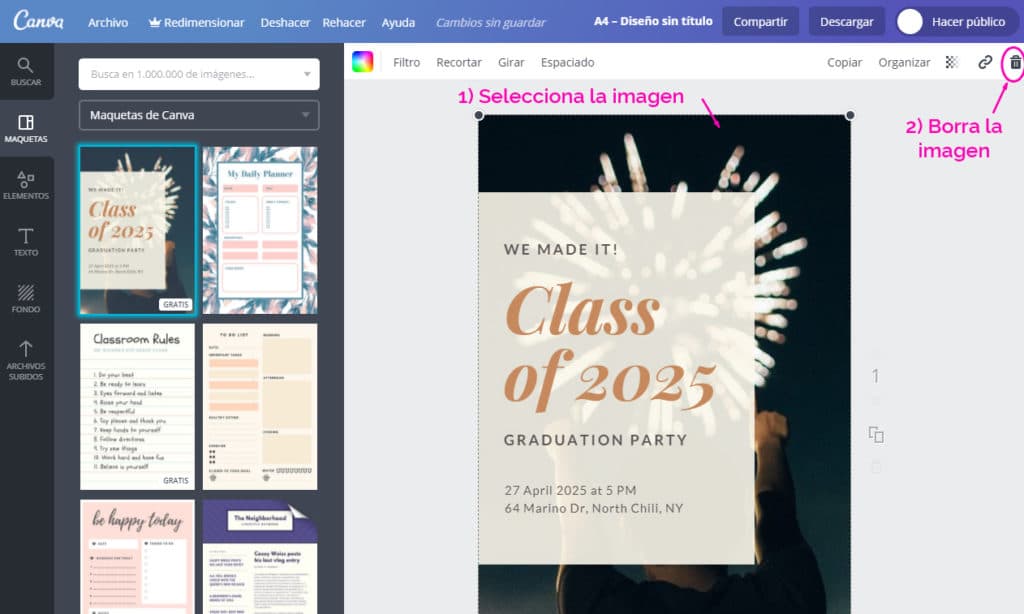
1) Modifica la imagen de fondo
Selecciona la imagen de fondo y elimínala. Cuando elimines la foto, te aparecerá un fondo, selecciónalo y elimínalo también.

2) Crear un nuevo fondo
Para este paso tienes varias opciones:
2.1) Subir una foto desde tu ordenador
2.2) Poner un fondo con un color de tu paleta cromática
2.3) Colocar un fondo prediseñado desde Canva
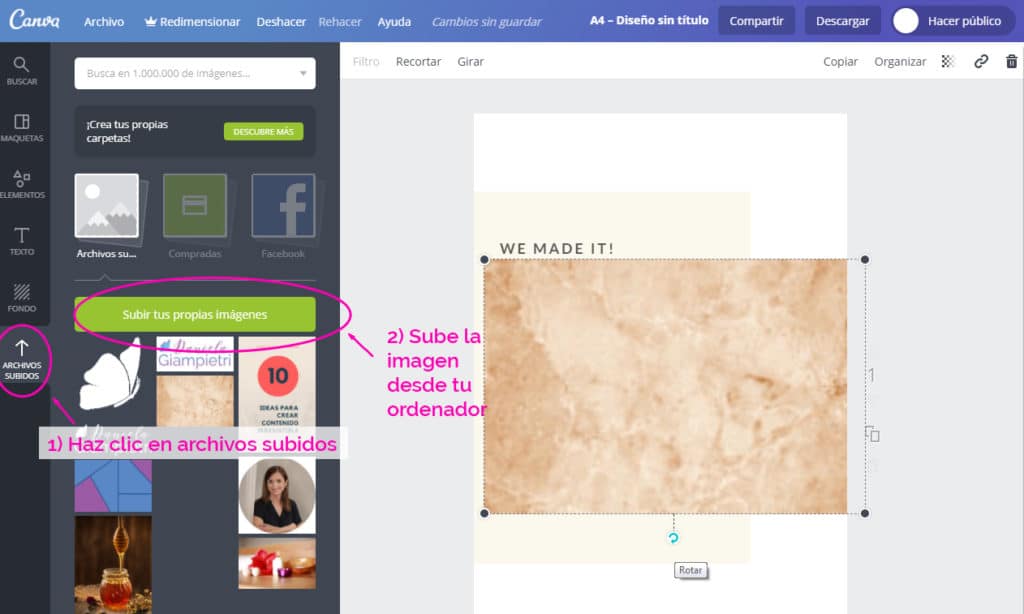
2.1) Para subir una foto desde tu ordenador sigue estos pasos:
En la barra lateral izquierda haz clic donde pone “Archivos subidos”, luego haz clic en “Subir tus propias imágenes”

Selecciona la imagen desde tu ordenador, y luego haz clic sobre ella para que aparezca en el área de trabajo.
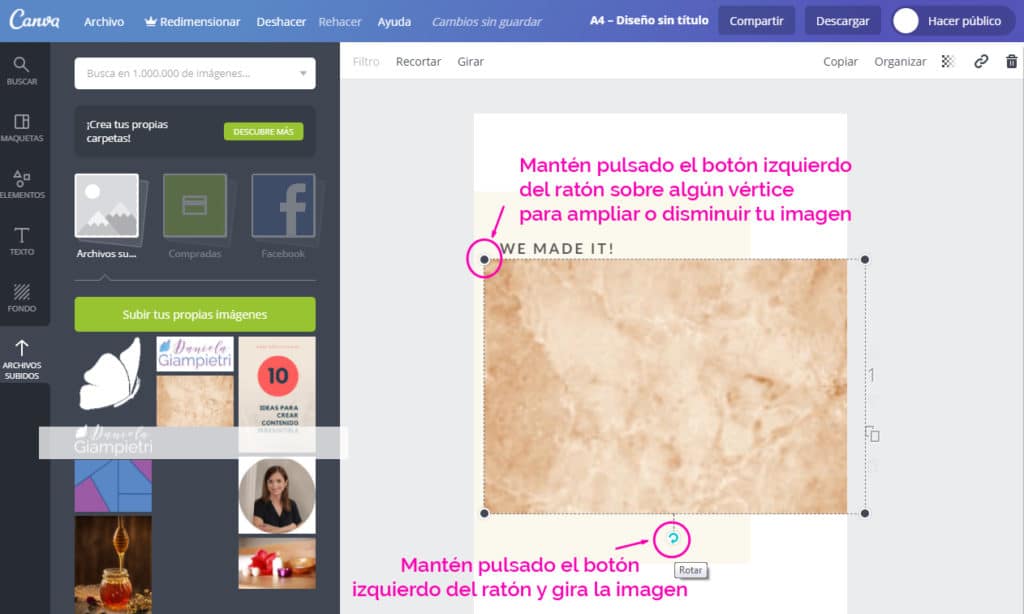
Ten en cuenta que si la imagen no tiene las medidas de un folio A4, tendrás que modificarla.
Para modificarla, una vez que la has seleccionado, mantén el botón izquierdo del ratón pulsado sobre alguno de los 4 vértices de la foto, y mueve el ratón hasta la medida que veas que ocupe toda la superficie de la hoja.
Si tienes que girar la imagen, una vez que la seleccionas, aparecerá en el lado inferior una flecha en forma de círculo. Manteniendo pulsado el botón izquierdo del ratón, gira la imagen hasta la posición vertical u horizontal.
Todos los elementos que se encuentren fuera del área de trabajo (la zona del folio blanco), no serán impresos, es decir que si tu imagen sobresale por alguno de los laterales, no te preocupes que no se verá.

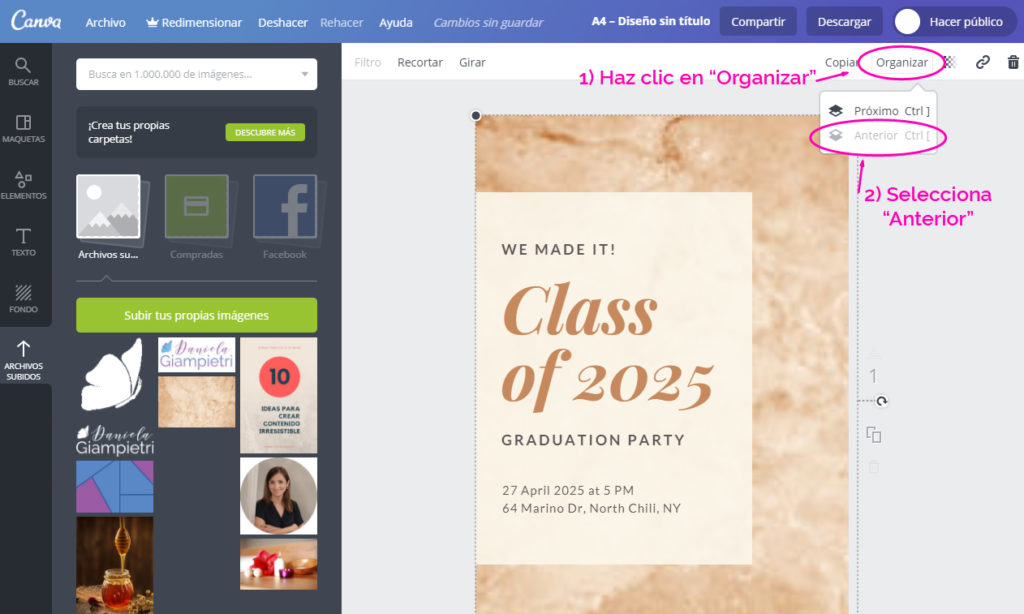
Para enviar la imagen al fondo, selecciona “Organizar” y luego “Anterior”.

2.2) Poner un fondo con un color de tu paleta cromática
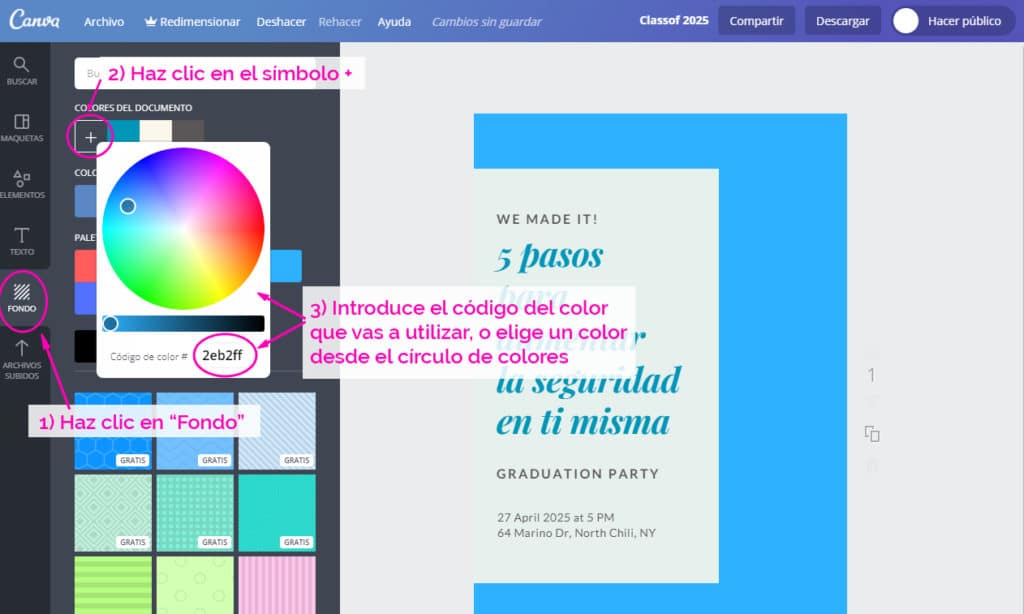
Desde la columna lateral izquierda selecciona “Fondo”, luego en “Colores del documento” haz clic en el símbolo +, y posteriormente introduce el código de tu color o elige un color desde el círculo cromático.
Cuando selecciones el color, automáticamente se cambiará el color de fondo del documento.

2.3) Colocar un fondo prediseñado desde Canva (esta es la que voy a utilizar para seguir con el tutorial)
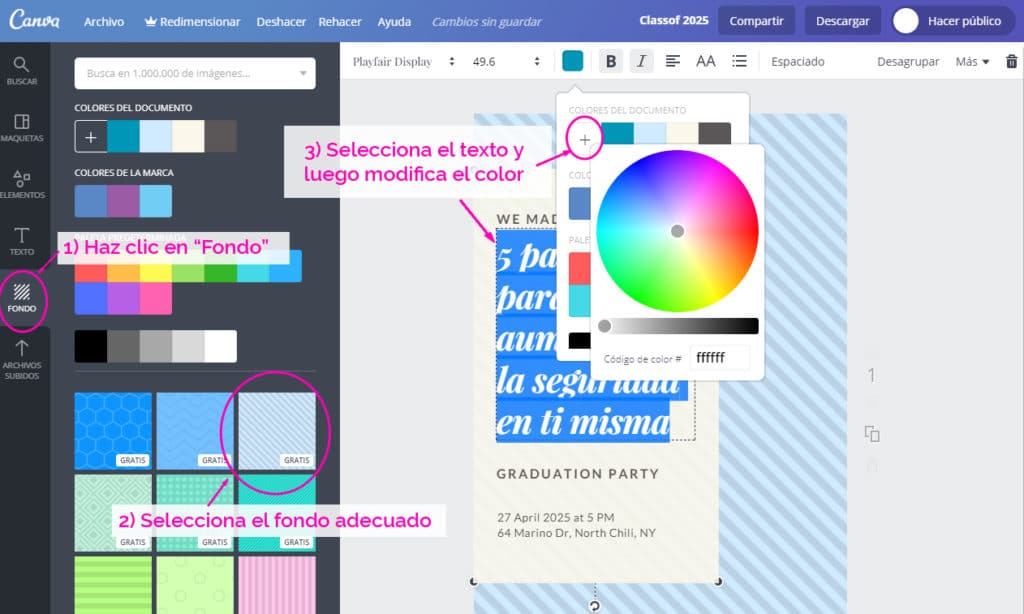
Desde el mismo apartado “Fondo”, puedes elegir entre un fondo gratuito o un fondo de pago.
Selecciona el fondo que hayas elegido, y aparecerá en el área de trabajo.
Ahora vamos a modificar el texto y el color del mismo.
Para ello selecciona el texto haciendo doble clic. Una vez que lo hayas seleccionado, cambia el texto existente por el título de tu infoproducto.
Para cambiar el color del texto, una vez que lo hayas seleccionado, en la parte superior verás un cuadrado del mismo color del texto actual, haz clic sobre ese cuadro y selecciona el color que se adecue a tu identidad gráfica.

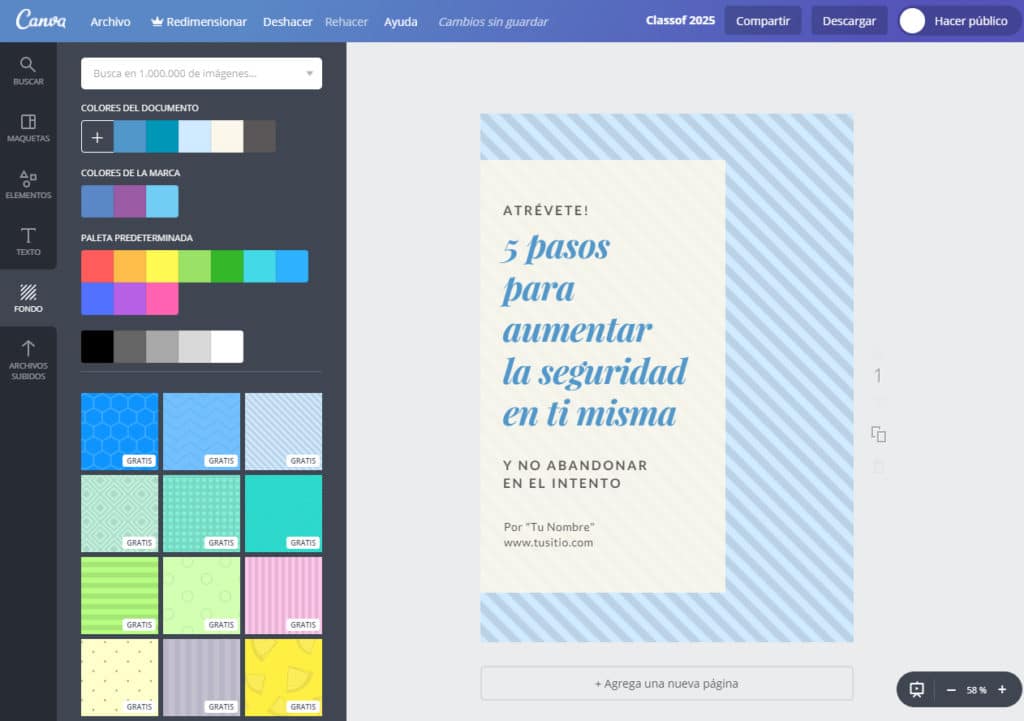
De la misma forma modifica todo el texto existente para que cuadre con tu infoproducto.
Si algún texto predeterminado de la plantilla no te hace falta, simplemente selecciónalo y bórralo tal como te comenté que podías borrar la imagen de fondo (seleccionando el texto, y apretando en el icono de la basura, esquina superior derecha).

Diseñando las página internas
Cuando tengas lista la portada, ya puedes comenzar a diseñar el interior de tu infoproducto.
Ten en cuenta que la mayor parte del trabajo tendrás que realizarlo una sola vez, ya que luego irás copiando cada hoja con la plantilla que has creado en la primera página.
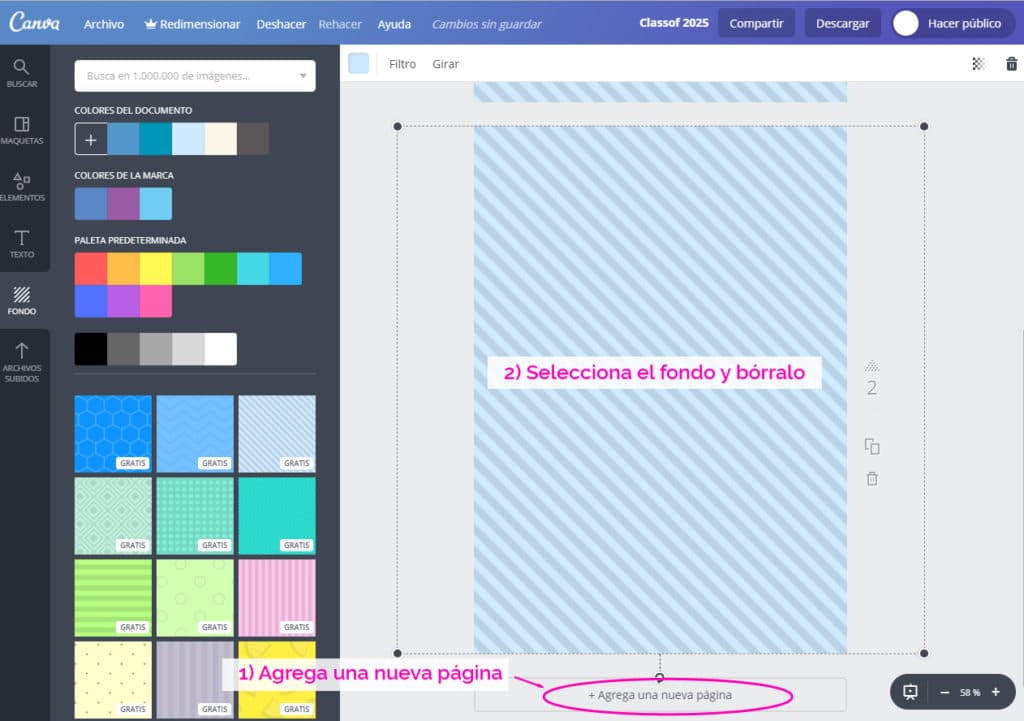
Para esto, agrega una página nueva. Debajo de la página actual haz clic en el botón “Agregar una nueva página”. Se creará una página nueva con el mismo fondo que elegiste para la portada.
Aquí se me vienen un montón de ideas para diseñar el interior, pero vamos a seguir con las maquetas para que sea más fácil.
Una vez que le agarres la mano a Canva, podrás hacer infinidad de combinaciones.
Selecciona el fondo y bórralo. Te quedará la página en blanco.

Ahora vamos a elegir una nueva maqueta para el interior.
Haz clic en “Maquetas”, selecciona una maqueta que se adapte al tipo de infoproducto que vas a crear. Por ejemplo, si es un checklist elije una maqueta tipo listado, si es una hoja de trabajo elije una que tenga varios apartados.
La idea es que luego no tengas que hacer grandes cambios.
Si elijes una maqueta que tenga imágenes, tienes dos opciones: comprar la plantilla para que no te salga la marca de agua de Canva en la foto (en el caso de que no sea gratuita), o borrarla y subir tus propias imágenes.
Yo en el ejemplo he optado por borrarla.

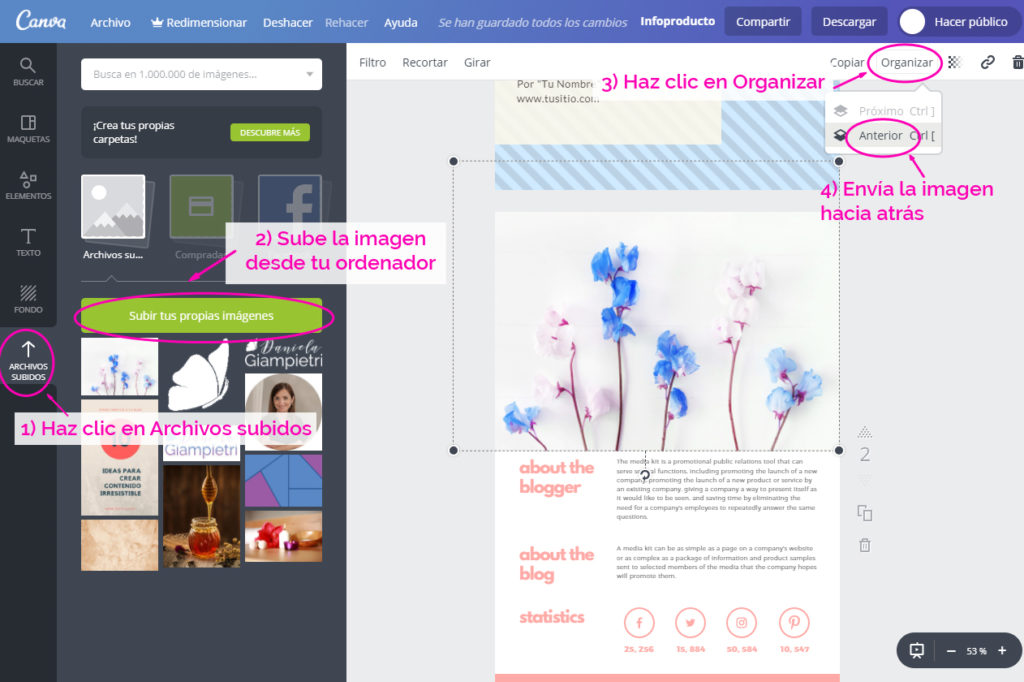
Sube tu imagen de la misma forma que te expliqué antes -> “Archivos subidos” -> “Subir tus propias imágenes”
Selecciona la imagen que has subido, y colócala en el mismo sitio donde estaba la que venía predeterminada. Acuérdate que si sobresale de la hoja no importa, porque no se imprimirá el área externa de la hoja de trabajo.
Como la imagen te ha quedado encima de todos los demás elementos gráficos, vamos a enviarla hacia atrás.
En la barra superior, haz clic en “Organizar” y luego haz clic en “Anterior” tantas veces como sean necesarias, hasta que ya no puedas enviarla más atrás.

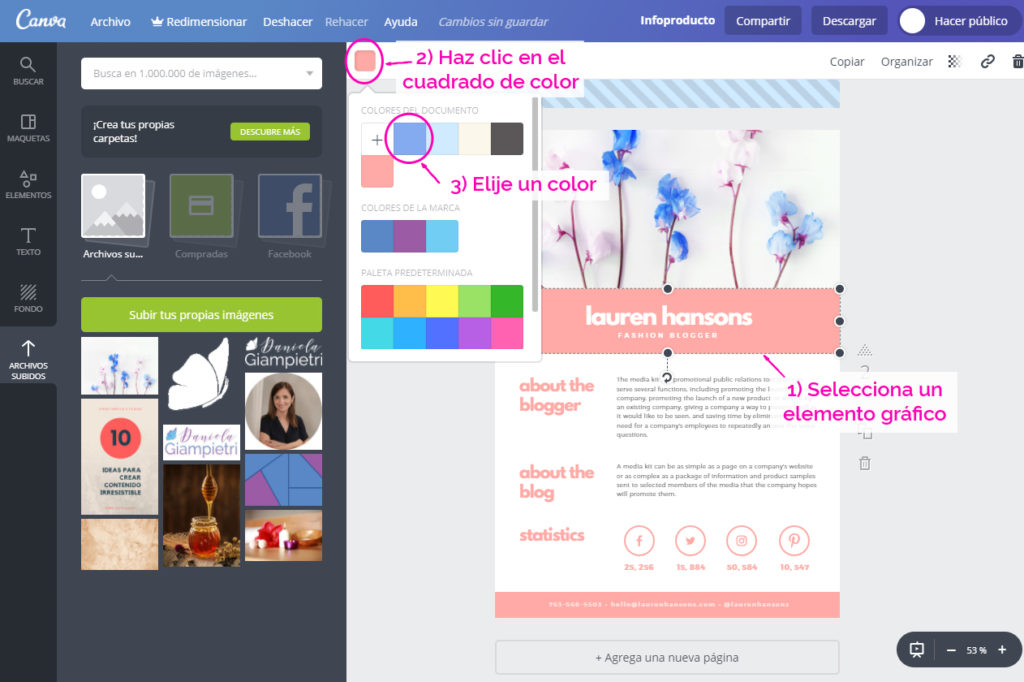
Modificar los colores
Para crear coherencia gráfica en tu infoproducto, utiliza los mismos colores en todo el documento.
Para esto, tienes que ir seleccionando uno por uno todos los elementos gráficos (incluidos los textos) y cambiarles el color.
Cuando seleccionas un elemento, en la barra superior verás que aparece un cuadrado del mismo color que el elemento que has seleccionada, haz clic en ese cuadrado y selecciona alguno de los colores que has utilizado en la portada.

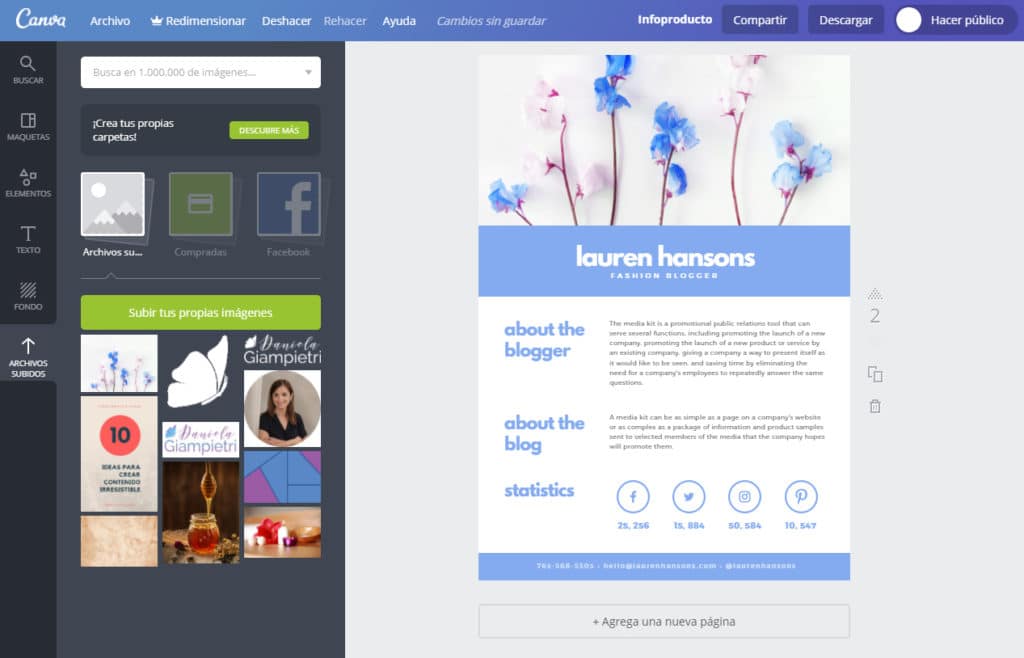
Cuando hayas modificado todos los colores, te quedará así:

Cambiar la tipografía
Para que todo el documento se vea unificado, no solo tenemos que modificar los colores, sino también el tipo de letra.
En la portada vimos que teníamos dos tipos de fuentes, entonces vamos a utilizar estas mismas tipografías para la parte interna del infoproducto.
Para los títulos y textos cortos, es mejor utilizar las fuentes que son menos legibles, como las script (son las que tienen muchos ribetes y trazo irregular), itálicas, negritas, etc.
Y para el texto largo, utilizar las Sans serif (trazo recto uniforme, como la Arial) o las Serif (tienen un trazo perpendicular al trazo principal en el inicio y final del mismo, a este trazo perpendicular se le denomina Serif, como la Times New Roman).
[clickToTweet tweet=”Para textos largos utiliza fuentes legibles: Sans Serif (Ej. Arial) o Serif (Ej.Times) @DaniGiampietri” quote=”Para textos largos utiliza fuentes legibles: Sans Serif (Ej. Arial) o Serif (Ej.Times) @DaniGiampietri”]
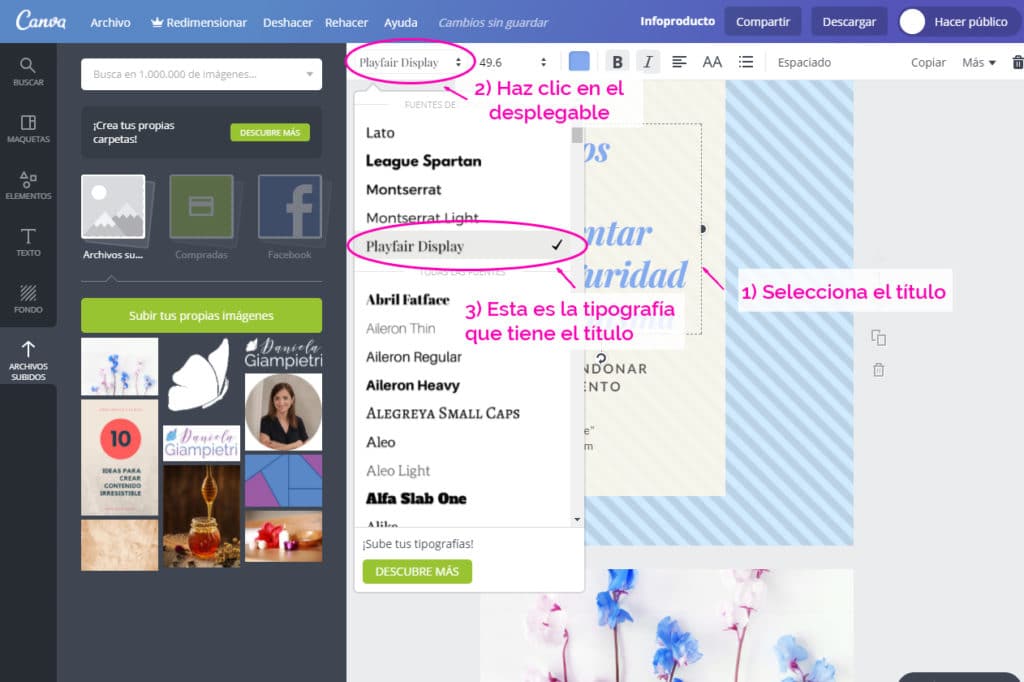
Para saber el tipo de letra que has usado en la portada, selecciona el título de la portada, y en la barra superior verás un desplegable con el listado de tipografías. La tipografía que estás utilizando es la que está marcada.

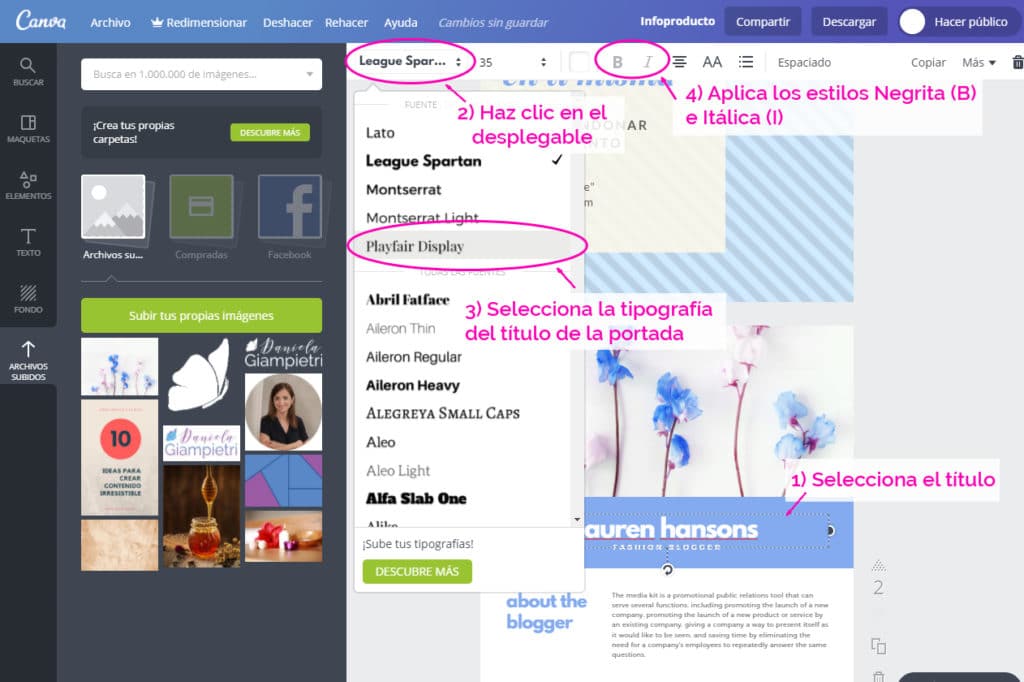
Ahora selecciona el título de la página interna, y cámbiale el tipo de letra. En el caso del ejemplo, la tipografía también tiene los estilos Negrita e Itálica, se los tendrás que aplicar a los demás títulos para que se vea que es la misma tipografía.

Haz lo mismo para el texto largo. En este caso utiliza la tipografía secundaria de la portada.
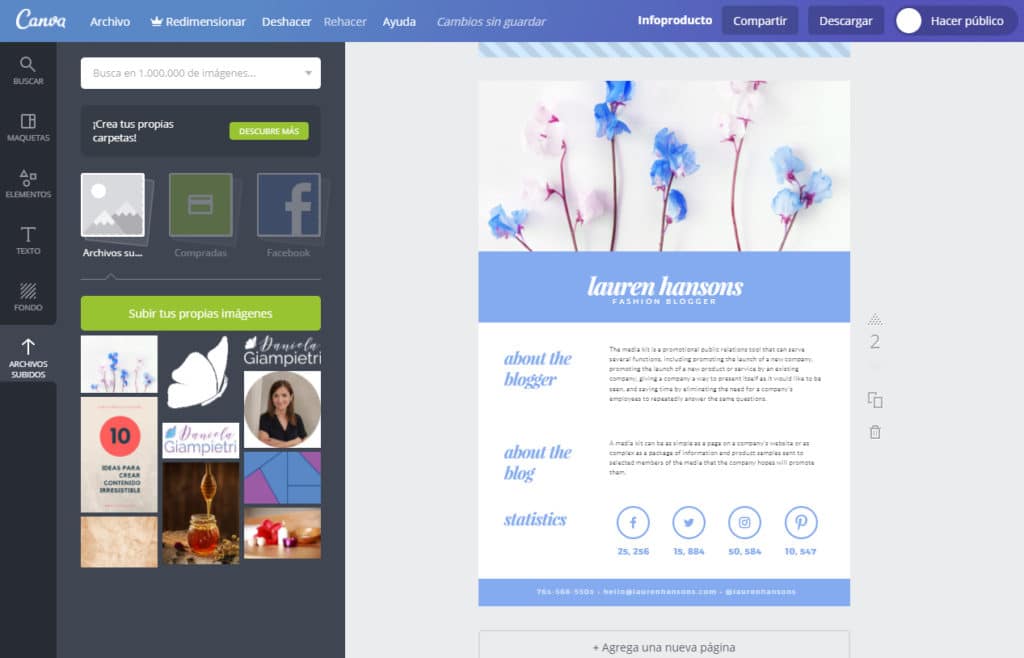
Te quedará así:

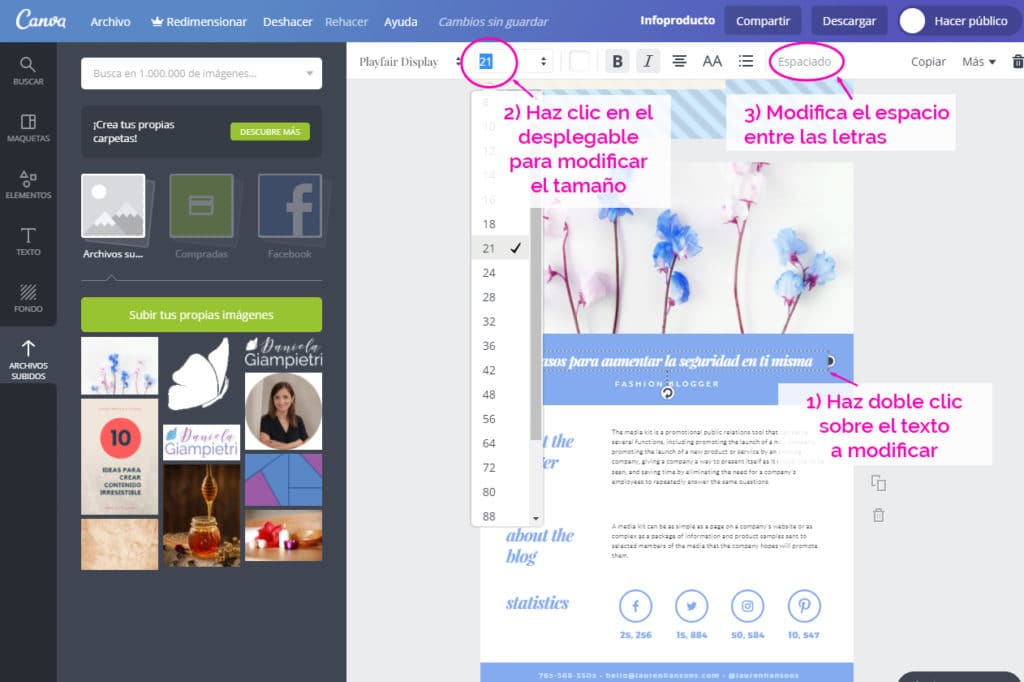
Para modificar el texto, haz doble clic sobre el texto a modificar y escribe el título. Luego si necesitas modificar el tamaño de la letra, en la barra superior haz clic sobre el desplegable del tamaño y elije el tamaño adecuado.
En caso de que quieras que las letras estén más separadas o más juntas entre sí, haz clic en el apartado “Espaciado” que encontrarás en la barra superior.

Si necesitas mover cualquier elemento, selecciónalo y muévelo con las flechas del teclado o con el cursor (el cursor tiene que tener la forma de cuatro flechas para que puedas mover el elemento).
Si necesitas duplicar una caja de texto o una imagen, selecciónala y en la barra superior haz clic en “Copiar”, o utiliza tu teclado presionando al mismo tiempo “Crtl C” y luego “Crtl V”.
Modifica el texto de la cabecera y también el texto de pie de página.
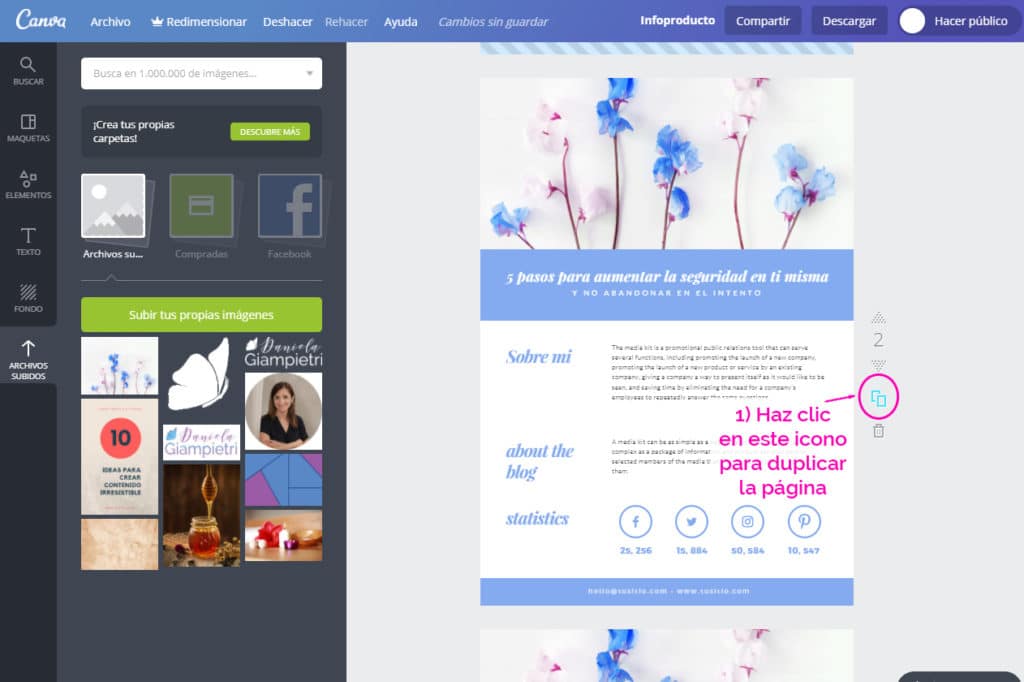
Ya tienes creada la platilla con tu estilo. Ahora duplica esta página tantas veces como páginas tenga tu infoproducto.
Duplícala haciendo clic en el icono de dos hojas pequeñas que verás en el lateral derecho de la hoja.

Ahora que ya tienes tu plantilla, solo tienes que ir modificando el texto y los títulos.
Puedes reemplazar los textos por fotos o viceversa. Ya tú vas a ir viendo lo que te hace falta para cada página.
Diseñando la contraportada
Una vez que tengas todas las páginas armadas, toca crear la contraportada.
Para esto agrega un nueva página haciendo clic en el inferior en el botón de la última página “Agregar una nueva página”
Luego sobre la hoja en blanco agrega el mismo fondo que utilizaste para la portada.
Aquí puedes agregar los créditos, y los datos de contacto.
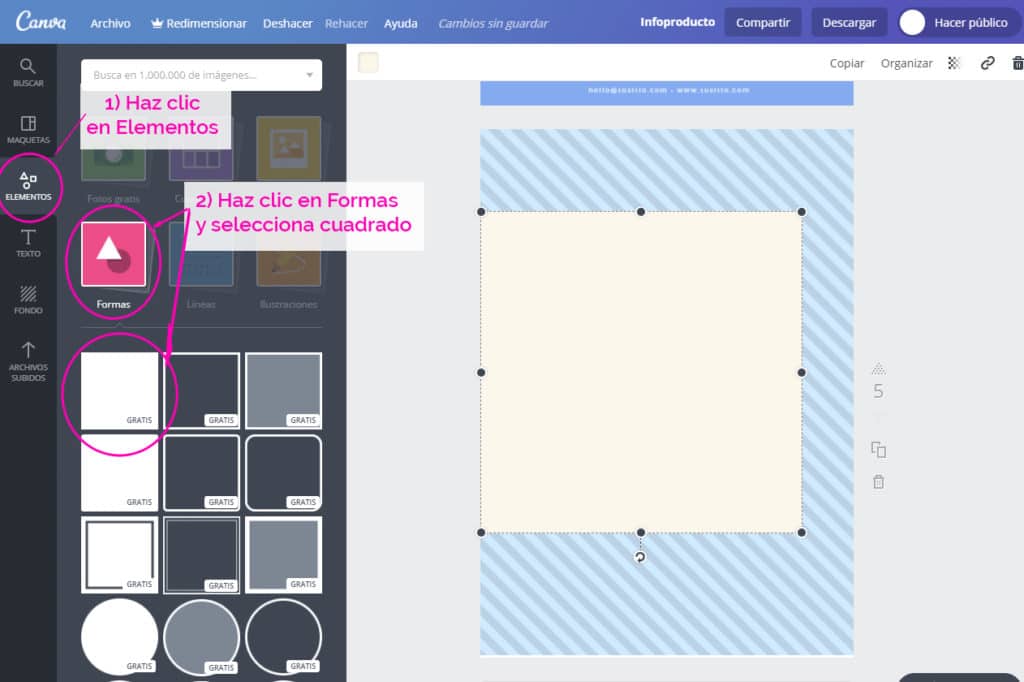
Crea un cuadrado blanco, similar al de la portada. Desde la columna lateral izquierda, elije “Elementos”, luego selecciona “Formas” y finalmente haz clic sobre el cuadrado.

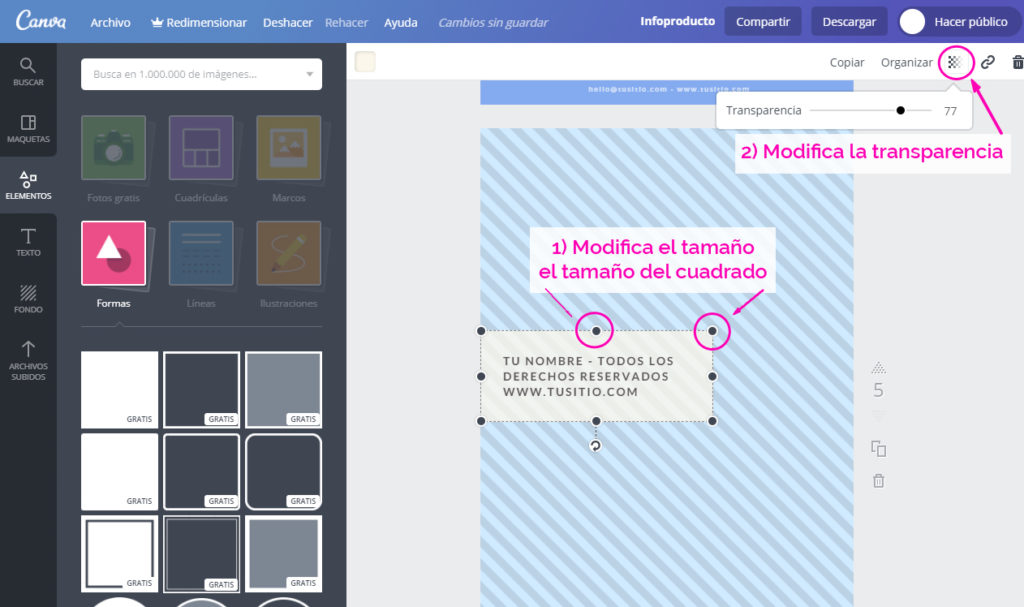
Cambia el tamaño del cuadrado desde los vértices del mismo, y modifica la transparencia desde la barra superior: haz clic en el icono de transparencia y modifícala hasta que quede igual que el de la portada.
Sería más sencillo si copiaras y pegaras el cuadro de la portada, pero he querido explicártelo para que sepas como introducir formas en el caso que te hiciera falta.
Ahora sí copia y pega la caja de texto de la portada, y cambia el texto.

Descarga tu infoproducto
Ya tienes listo tu infoproducto al completo, ahora toca descargarlo a tu ordenador.
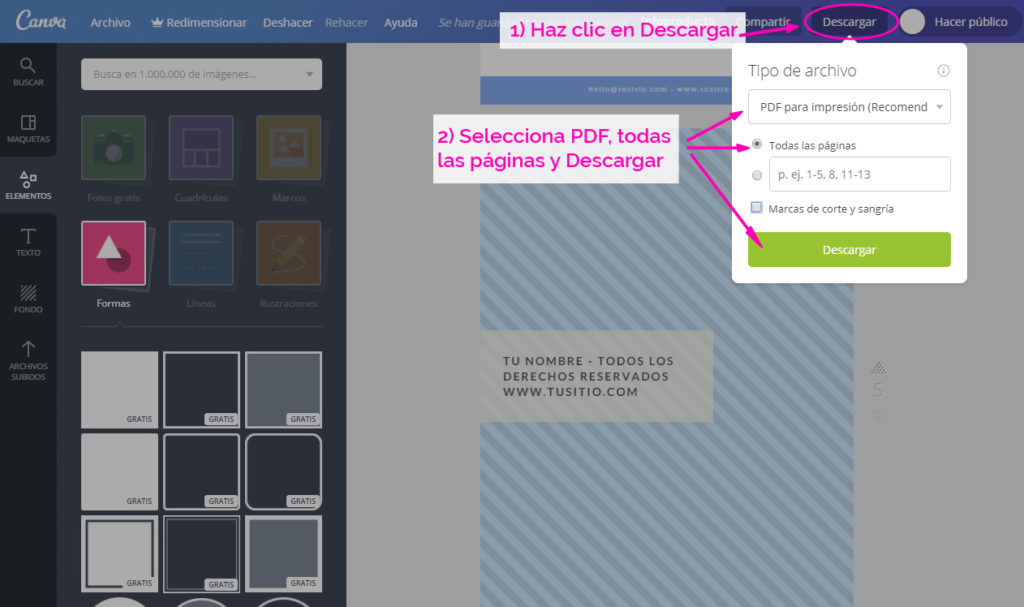
Para esto en la barra superior selecciona “Descargar”.
En tipo de archivo, si es una sola página puedes utilizar JPG o PDF. Si son varias páginas, selecciona PDF y “todas las páginas”.
El apartado “Marcas de corte y sangría”, sirve si lo vas a enviar a imprenta, pero como no es nuestro caso dejamos la casilla sin marcar.
Finalmente haz clic en el botón verde “Descargar”.
Y se te descargará en tu ordenador.

¡Ya tienes listo tu infoproducto para compartirlo con el mundo!
[clickToTweet tweet=”Tutorial práctico: diseña infoproductos atractivos fácilmente con Canva sin saber diseño @DaniGiampietri” quote=”Tutorial práctico: diseña infoproductos atractivos fácilmente con Canva sin saber diseño @DaniGiampietri”]
Como ves no es tan complicado crear tu infoproducto con un diseño atractivo y original. Tienes varias maquetas para elegir.
Ve combinándolas y elije la que mejor se adapte a lo que quieres comunicar.
Un regalo para ti
Para finalizar, me gustaría ofrecerte un regalo especial para que puedas auditar la identidad visual de tu marca actual y veas si realmente estás transmitiendo todo tu potencial para atraer a los clientes con los que realmente quieres trabajar.
Puedes descargarlo pinchando aquí y te llevará a una página para que dejes tus datos:
Espero que te haya resultado útil este tutorial y ya no procrastines más la creación de tus infoproductos.




Madre mía, beso por dónde pisas!!! Justamente tengo que rehacer mi master, y me ha venido como anillo al dedo.. Que sepas Elsa que te hago muchíisma publicidad, y replico tus mails constantemente.. Me gusta la gente así, que da y como tú me das, yo contribuyo.
Muchas gracias Loreto!! jajajaja que gracia me has hecho.
En este caso el mérito es de Daniela que ha hecho un gran post ;)
Un abrazo!
Hola Loreto! Me alegro mucho que te sea de utilidad el post. La verdad que Canva es una herramienta muy fácil de usar y práctica.
Mucha suerte con tu master :)
Un abrazo!
Muchas gracias Elsa por prestarme tu casa para aportar mi granito de arena. Me ha encantado colaborar contigo, eres una persona cercana y siempre miras por los demás.
Espero que sea de utilidad para tus lectores, y que vean que no es complicado tener un infoproducto bien diseñado, si sabes usar lo que tienes a mano.
Ahora a ponerlo en práctica que ya no hay excusas :)
¡Un fuerte abrazo!
¡Hola a las dos!
Es un placer leer artículos tan útiles. Yo uso Canva para personalizar algunas imágenes de mi blog y para diseñar algunos pdfs pero hoy he comprobado que lo puedo hacer mucho mejor.
Daniela, me ha hecho mucha ilusión verte por aquí ;)
Elsa, un abrazo y nos volveremos a ver en algún otro evento, ¡seguro!
Hola Ernesto!
Que bien que te haya resultado útil el post.
Es cierto que muchas veces limitamos el uso de una herramienta porque no sabemos cómo sacarle mayor partido, y tampoco tenemos tiempo para “trastearla”.
Ahora que ya sabes qué otro uso puedes darle a Canva, seguro que se te ocurren muchas ideas más.
Por ejemplo, si el infoproducto tiene varios apartados distintos, se pueden ir intercambiando las maquetas entre una hoja y otra. Lo importante es elegir maquetas que luego no te supongan tener que hacer cambios en el diseño.
Me ha dado mucha alegría verte por aquí, gracias por pasarte a comentar.
Un abrazo!
Hola Elsa y Daniela!
Muy buen post y muy útil! Muchas gracias Daniela por tu trabajo!
Un saludo!
Hola Eduardo!
Gracias a ti por pasarte a comentar. Espero que pronto tengas la oportunidad de llevarlo a la práctica.
Un abrazo,
Daniela
Me ha gustado mucho este mega tutorial de Canva. Quiero aprender más ;)
Me alegro mucho Elisa!
Un abrazo,
Elsa
Hola Elisa!
Que bien que te sea útil. Canva es una herramienta muy práctica y fácil de usar.
Siguiendo estos pasos también puedes crear otros elementos gráficos como guías, checklist, planificadores, plantillas, etc.
Un abrazo,
Daniela
Hola Daniela y Elsa!
La verdad es que este post me ha venido genial porque justo estaba haciendo creando un nuevo lead magnet y lo estaba maquetando con Beacon y justo a primeros del mes de Abril dejó de permitir la descarga de los trabajos en la cuenta gratuita, así que lo estoy maquetando con Canva. Ninguna herramienta es perfecta pero la verdad es que Canva nos salvará a muchos emprendedores no diseñadores a crear cositas decentes, jejeje
Yo usaba Canva para imágenes, así que es genial sacarle más partido.
Muchas gracias a ambas por vuestros contenidos y felicidades Daniela por el post.
Un abrazo!
Yo la verdad que Canva la uso para casi todo!! jeje
Daniela ha hecho un pedazo de curro con este tutorial.
Gracias por tu comentario Ana!
Un abrazo,
Elsa
Hola Ana!
Es como dices, Canva es una herramienta que te da infinidad de opciones para crear elementos gráficos (también puedes crear infografías, calendarios, hojas de trabajo, las portadas de las redes sociales y de la newsletter…) y además de forma gratuita.
La plataforma que has comentado no la conocía, así que mira, todos los días se aprende algo nuevo :)
Me alegro que puedas aprovechar el tutorial.
Un abrazo,
Daniela
Hola Daniela y Elsa,
Este post ha sido algo así como cuando le preguntas al genio de la lámpara: ¿cómo se maqueta un infoproducto? y te responde al instante con una maravilla de artículo como este.
Gracias mayúsculas por vuestros trabajos y por hacernos la vida mucho más fácil <3
Un abrazo,
Kiki
Me alegro mucho de que te haya resultado útil!
Daniela lo ha explicado genial.
Un abrazo,
Elsa
Hola Kiki! Gracias por dejar tu comentario, me hace mucha ilusión saber que este tutorial te ha sido tan útil.
Un anrazo!
Hola Daniela,
fantástico post. Utilizo Canva habitualmente, pero desconocía que tuviera una funcionalidad tan completa para maquetar un ebook.
¡Gracias por el descubrimiento!
Como Canva, este artículo demuestra la inteligencia de hacer fácil lo complejo.
Enhorabuena Elsa por el valor de tus contenidos.
Un saludo para las dos,
Rafa
Gracias Rafael!
En este post el mérito es de Daniela ;)
UN abrazo
Elsa
Hola Rafael, exactamente, Canva es una herramienta muy válida para todo público, porque te da la opción de tenerlo todo “medio hecho”, solo darle algunos retoques y listo.
Se pueden crear infinidad de elementos gráficos.
Me alegra que hayas descubierto esta funcionalidad y que la puedas poner en práctica.
Un abrazo!
Hola: muchas gracias por el tutorial, me ha resultado muy util. Una pregunta: al pasar el texto desde el word, canva no reconoce las notas al pie.
¿Sabes si hay alguna manera de solucionarlo, o si tiene esta función escondida? Un saludo
Yo creo que tendrás que hacer doble click sobre la nota al pie para que te permita después copiar y pegar en Canva.
Hola! Tengo una duda sobre los proyectos de Canva, a ver si me puedes ayudar pues no sé cómo hacerlo… Tengo dos documentos creados (dos proyectos separados) pero que en realidad forman parte del mismo e-book. Cómo puedo fusionarlos? Gracias, por la ayuda y por éste post tan útil y entendedor!
Hola Anna
Gracias por tu comentario :)
Lo que yo he usado para hacer eso ha sido descargarme los 2 archivos y fusionarlos con esta herramienta gratuita: https://www.ilovepdf.com/es
Espero que te sirva.
Un abrazo
Elsa
Hola! tengo una duda, estoy haciendo un catálogo en Canva y necesito poner paginación en la misma y que ésta sea automática al poner una nueva página, para no tener que hacerlo manualmente en las más de 100 páginas. ¿Esto es posible? o ¿Qué debería hacer?
Muchas gracias!
Hola! PUes hasta donde yo se, lo he hecho manual. Además, cuando son ebooks tan extensos se empieza a ralentizar un poco, pero como han ido actualizando la herramienta a lo mejor ahora va más fino.
Hola Daniela. Muchas gracias. Estoy escribiendo mi primer libro y me cayó como anillo al dedo!
Me alegro de que te haya ayudado :)
Elsa